Mutatom mikor, hol és hogyan célszerű címsorokat bevinni a weboldalad szövegébe. Azt is elárulom miért fontosak, miért jó ha vannak. A címsorok fontosak a pásztázva olvasó netezőnek, a netes keresőknek – pontosabban neked, ha szeretnéd, hogy netezők érkezzenek a weboldaladra.
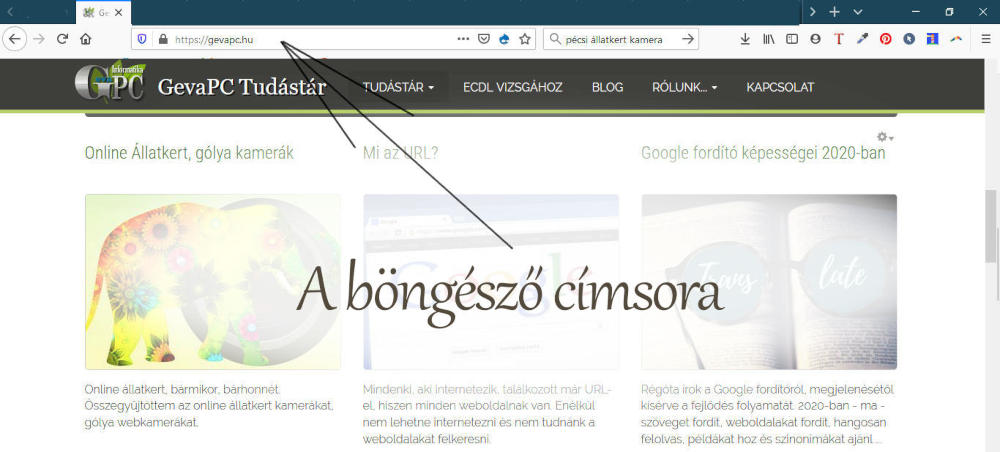
Fontos: címsor-nak hívjuk a böngésző program azon részét is, ahol megjelenik a felkeresett weboldal url-je – most nem erről a címsorról lesz szó! A webes szöveg formázásának célravezető megoldásáról írok most.

Mi a címsor a weboldalad szövegében?
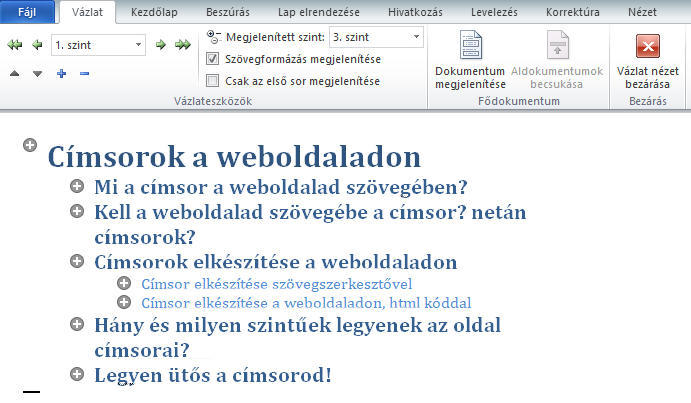
A szövegszerkesztők többségében – mint pl a MS Word vagy a Google dokumentumban -, címsoroknak hívja a címsorokat J Parancsokban, menükben is ezzel az elnevezéssel találod meg a címsorokat: Címsor1, Címsor2, Címsor3, … nem így a webes címsor.
Megjegyzés: ha a szövegszerkesztés Word érdekelne inkább, ajánlom a GevaPC Szövegszerkesztés Tudástárat (https://gevapc.hu/tudastar-szovegszerk)
A Címsor angolul Headings – ennek megfelelően, az angol nyelvű szövegszerkesztőkben így találod meg. Magyar nyelven Fejléc-ként, a webes szövegszerkesztő Formátum eszközében, alább mutatom ábrán is.
Kell a weboldalad szövegébe a címsor? netán címsorok?
Igen, feltétlenül kellenek, több is, minden oldalon.
3 fő érvem:
1. A címsorok segítenek a tartalom olvasásában a netezőnek
A weboldalra érkező-, pásztázva olvasó netező a címsorok segítségével el tudja dönteni, rövid idő alatt, hogy az oldal mely részén találja meg azt, amiért idejött a weboldaladra. El tudja dönteni, hogy egyáltalán jó helyen jár-e.
A címsorok függőleges irányban tagolják az oldal szövegét.
Címsorok mint vázlat, segítenek a tartalom megírásában
Ezt a címsorok által biztosított struktúrát használhatod a vázlatként is:
- Állítsd össze a címsorok használatával miről szeretnél írni. Így a címsorok az írás részeit határozza meg, a fő témákat. A nagyobb-, bővebb témát további-, alsóbb szintű címsorokba lebonthatod. A címsorok után, már csak ki kell fejteni ezeket a rész témákat!

3. A címsorok segítik a netes keresőket, hogy megismerjék a tartalmat
A netes keresők a weboldal forráskódjából olvasnak, így a címsorokból látják, milyen fontos információk vannak az oldalon.
A címsorok a weboldalon nem csak sima karakterformázásokat jelent – értsd ez alatt: betű nagyság, betűstílus, térközök, …-, hanem egy speciális html tag-be kerülnek, így legyen bármilyen a formázás vagy éppen nélkülözze a különböző karakterformázást, az címsor!
Összegezve a 3 fő érvet a címsorok mellett: Ha a netezőknek jó, neked, aki megírod a szöveget jó, ráadásul a keresők is jobban érteni fogják a tartalmat, akkor az a weboldal sikeres lehet.
Címsorok elkészítése a weboldaladon
A címsorok előre formázott bekezdések, tehát csak rá alkalmazni kell.
Címsor elkészítése webes szövegszerkesztővel
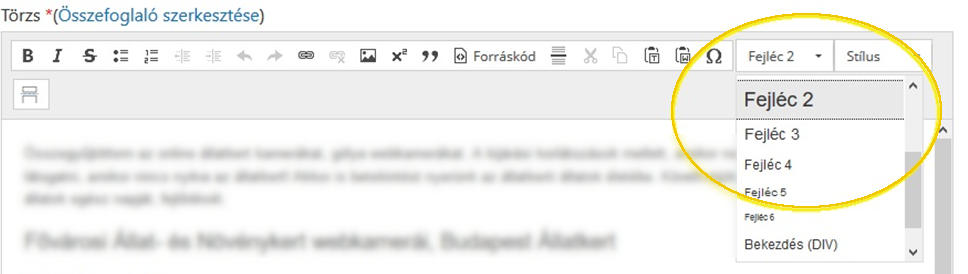
Ha a weboldaladon van grafikus szövegszerkesztő – pl a ckeditor – akkor az érintett bekezdésnél csak ki kell választani a Formátum eszközből a Headings1 vagy Headings2,… magyarul a Fejléc1, Fejléc2,… alább írom mit válassz, hányat használj.

Címsor elkészítése a weboldaladon, html kóddal
A címsorok a h tag-ekbe kerülnek, nyitó és záró tag közé,
pl a Címsor1 <h1>Címsor1 szövege</h1> a Címsor2 <h2>Címsor2 szövege</h2> és így tovább.
Ahhoz hogy html tag segítségével vidd be a címsorokat, ahhoz látnod kell a szerkesztett szöveg html kódját, olyan beviteli móddal kell rendelkezned, amely nem szűri ki a szövegből a html elemeket.
Az elkészült oldal forrásában ellenőrizni tudod a címsorok használatát: keresd a h1, h2, …a forráskódját a Ctrl + U billentyűkombinációval, a keresőmezőt a Ctrl + F kombinációval a keresőmező, a legtöbb böngészőben. A jobb kattintás gyorsmenüjéből biztosan elérhető az oldal forrása!
A kereső mezőbe egyszerűen írd be: h1 pl. vagy <h1>!
Mennyi és milyen szintűek legyenek az oldal címsorai?
- H1-ből – azaz Címsor1 – egyetlen egy lehet az oldalon. Nem a teljes weboldalon, hanem annak mindenegyes oldalán 1 db H1.
Ez többnyire az oldal címét tartalmazza, és ez így van jól. Ha nincs az oldalnak egyetlen fő címe, pl a nyitóoldalnak, akkor a honlap nevét, logot lehet H1-be tenni. - H2-ből néhány lehet, de nem túl sok! Vedd figyelembe, hogy esetleg nem csak a törzs szövegbe bevitt szövegben vannak címsorok, pl blokkokban is lehet. A H2 címsorok az írás fő vázát adják.
- H3-ből még időnként elmegy pár darab, de további szintek nem igen szükségesek. A H3 az adott H2 további részleteit adják, mintegy vázlatban.
Az ettől mélyebb tématagolást – ami szükségessé tenné a mélyebb szintű címsorok használatát -, érdemes új írásba tenni. Az írásod legyen egy-egy konkrét és megfelelően szűk téma.
Legyen a címsorod beszédes!
Ha már a formai feltétel teljesül, vannak címsorok, akkor egy kicsit tupírozzuk fel J
- A H1 – azaz az írás címe, feltétlenül tartalmazza az oldal legfontosabb kulcsszavát, kifejezését.
- Körítsd úgy, hogy érdekessé váljon! Már a cím alapján legyen figyelemfelkeltő és kattintásra ingerlő a tartalom.
- Az írás további címsorai beszédesek legyenek, mondják el röviden miről szól az a ’fejezet’.
Tekintsd át a címsorokat és nyugodtan publikáld az írásodat, ha abból egyértelmű az írás gondolatmenete és tartalma! Ugye, nem is olyan nehéz ez?
Szerző: Geva – Webfejlesztés, technikai SEO